The Notifications Editor gives you creative control over way that you draw attention to Special Offers on the desktop version your Springnest website, and lets you preview your changes in real-time. There are two styles to choose from, the Tab and Bubble.
Important: This feature relates specifically to how your website is viewed on desktop browsers like laptops and some tablets. On mobile width, the Special Offers notification floats at the bottom of the screen by default.
Step 1: In the Special Offers Section, select Notification Editor from the sidebar menu

Note: Once clicked, the live editor will display editing options in the drawer on the left and your website on the right.
Choosing Between Tab and Bubble Notification styles
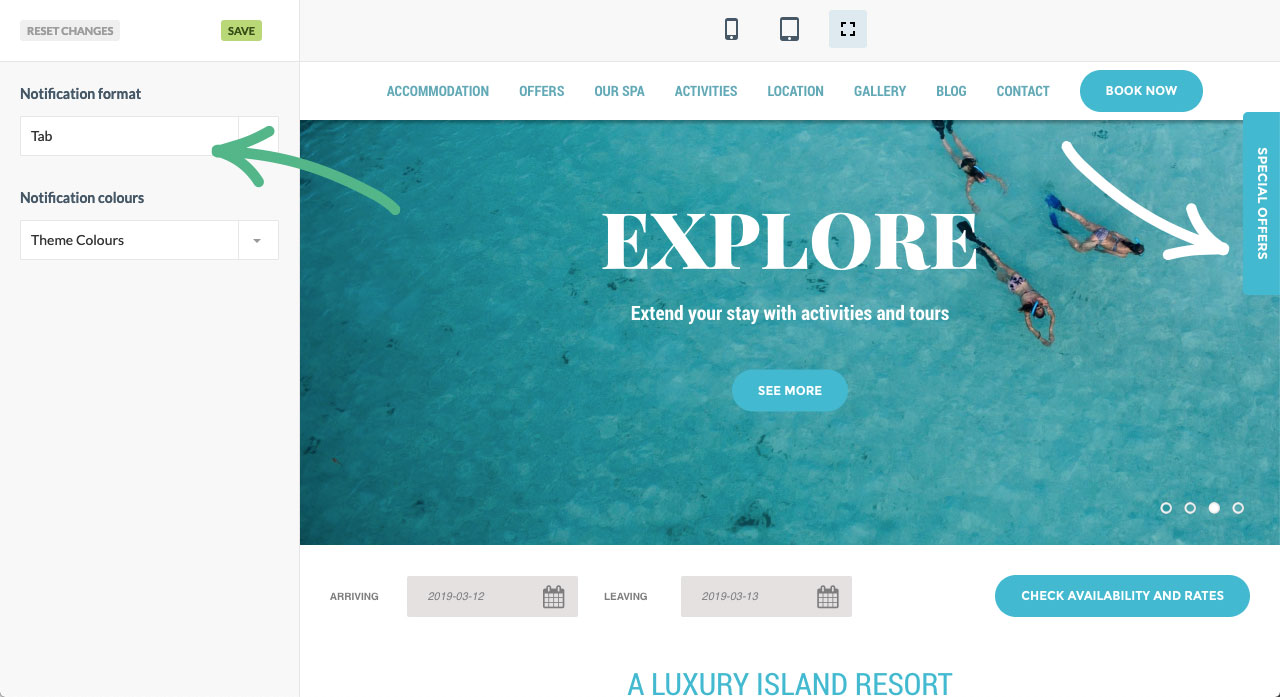
The Tab Layout
The Special Offer Tab floats on the right-hand side of the screen in a fixed position. When clicked, the Special Offer drawer shifts open.

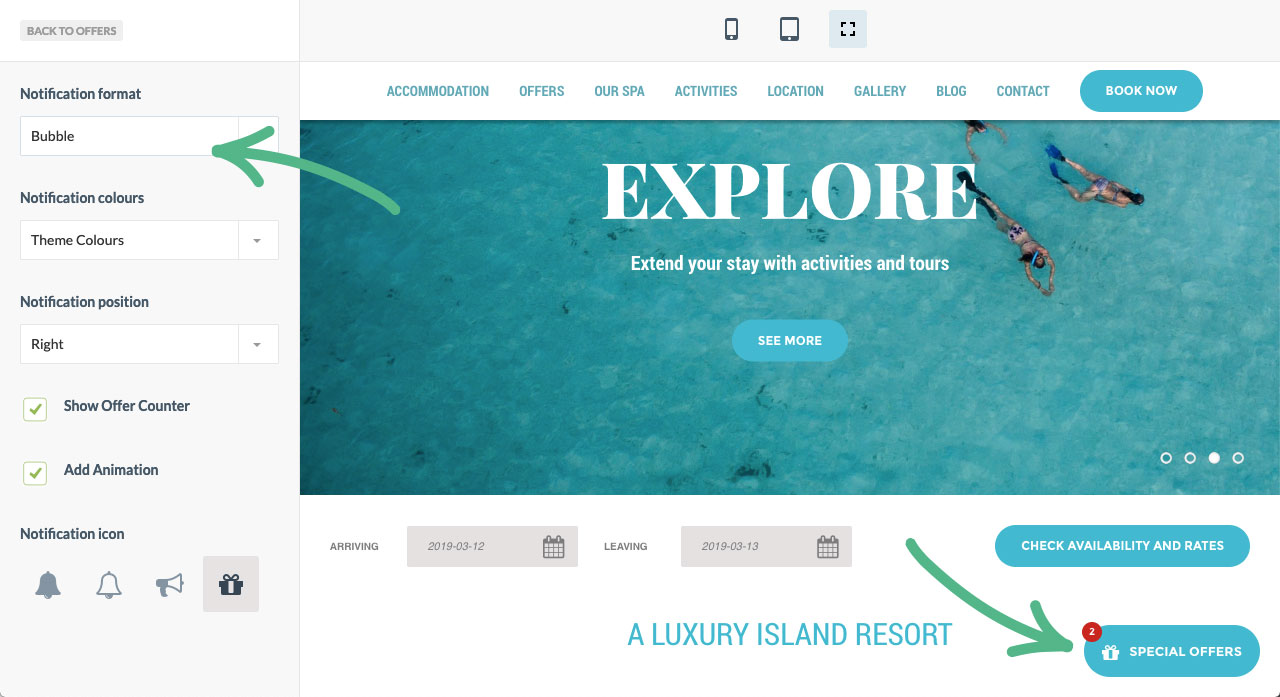
The Bubble Layout
The Special Offer Bubble floats on the bottom right-hand side of the screen in a fixed position. When clicked, the Special Offers drawer shifts open. It comes with additional editing functionality including icons and animation.

Customising your Notifications

Toggle the colour, animation, offer counter, or icon settings in the drawer to configure your notification Tab or Bubble to your liking.
Saving your changes
When you're done editing, click the Save button at the top of the drawer. I you prefer to start over, or leave the changes all together, click Reset Changes. Once your changes are saved, click Back to Offers to return to Springnest Admin.