Upload images to numerous areas on your website using Springnest’s image uploader. There are dedicated areas in Springnest where you can choose to add images or videos to your website’s template.
These are indicated as Add Media or Add Photos buttons.

Uploading files from your Computer
Step 1: Select the Page, Article, Gallery or Slide that you want to add your photo to > Click the Add Media button

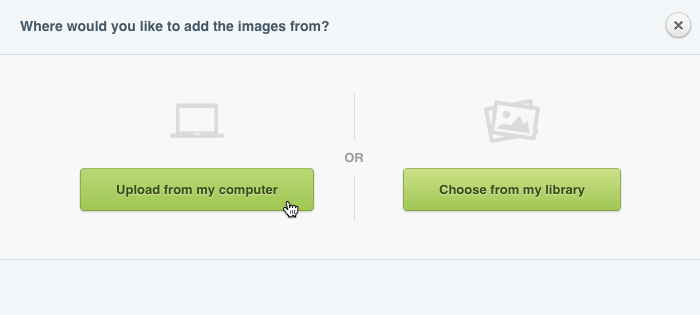
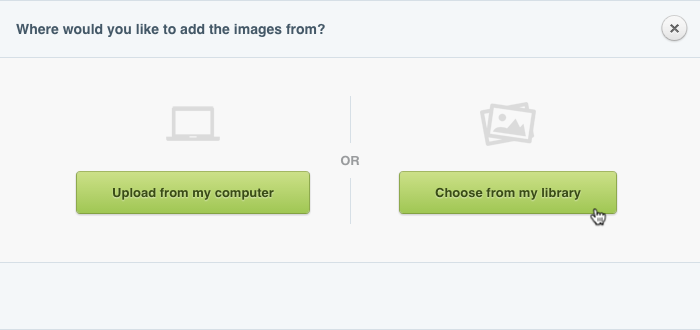
Step 2: In the pop-up window select Add an Image
Step 3: Click the Upload from my Computer button

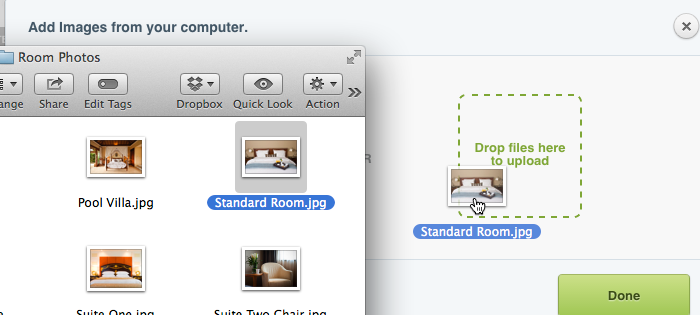
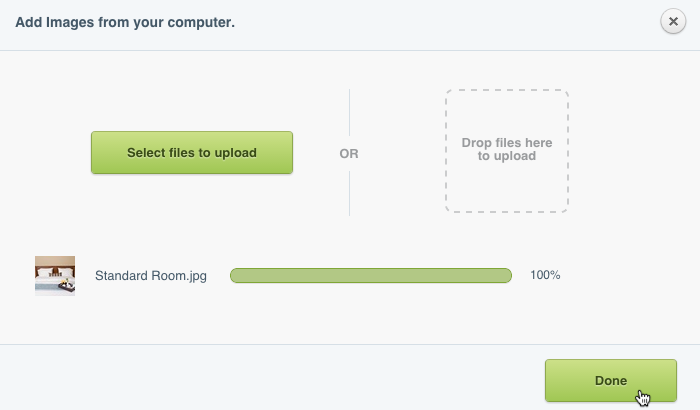
Step 4: Select the image(s) or video(s) you would like to upload > You can either browse files on your computer or Drag the file into the image uploader

Step 5: When your image(s) have uploaded successfully > Click Done

Using files that are already in your Library
Follow Step 1 and 2 as above
Step 3: Click the Choose from my library button

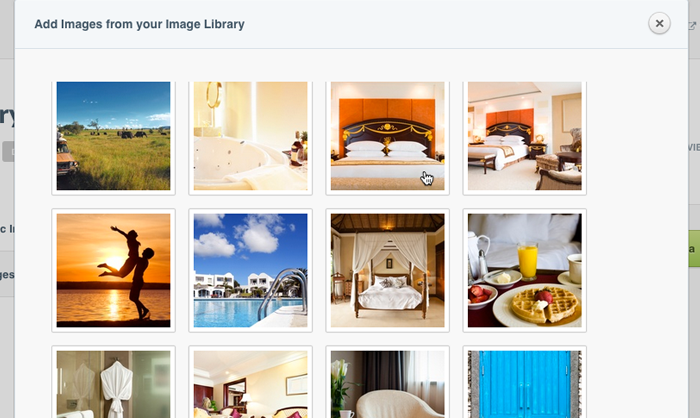
Step 4: Your library with existing files that have been uploaded to the website will pop up > Select the photo(s) you want to add by clicking on the thumbnail

Helpful Hints:
- View our Uploading Videos to your Springnest Website tutorial here.
